- WordPressを使った場合、独自スキーマの設定に時間がかかり、開発期間が長期化する可能性があった
- サービス数に対してエンジニアの人数が不足しており、限られたリソースでスピーディなメディア運営をする必要があった
- デザイン性の高いメディアを迅速に実現するためには、WordPressのテーマをカスタマイズすることに限界があった
- 独自スキーマの設定がAPIベースで簡単になり、開発期間を約2ヶ月まで短縮できた
- microCMSの使いやすさが評価され、エンジニアやライター、企画側もスムーズに運用に参加できるようになった
- コンテンツ複数参照や部分編集機能などが使いやすく、編集部の業務委託メンバーでも簡単に記事や写真を管理できるようになった
今回は株式会社メディアーノ様に導入事例インタビューをお受けいただきました。
事業内容を教えてください
株式会社メディアーノは、ルナルナやmusic.jpといったモバイル向けのコンテンツを運営している株式会社エムティーアイの子会社です。
弊社では、エムティーアイが持っているサービスの広告運用をメイン事業として行っておりました。
近年はメディアのM&Aを行っておりまして、広告運用で培ったノウハウを元に収益化やグロースに向けてメディアの運営を行っています。
普段の担当業務を教えてください

渡邉さん:エンジニア(Webフロントエンド、アプリフロントエンド)
釜形さん:プロダクトマネージャー
石井さん:開発全般のリーダー
- 石井さん
開発は全体で10名くらいです。
一般的にメディア運営を行っている会社は1サービスにつき数人〜数十人はエンジニアリソースがあるのですが、弊社の場合はM&Aを行っている関係でサービス数よりもエンジニア数の方が少ない状態にあります。
1人のエンジニアが複数のサービスを収益化やグロースに向けてメディアの運営を行っています。
microCMSをどのような用途でお使いですか?

- 渡邉さん
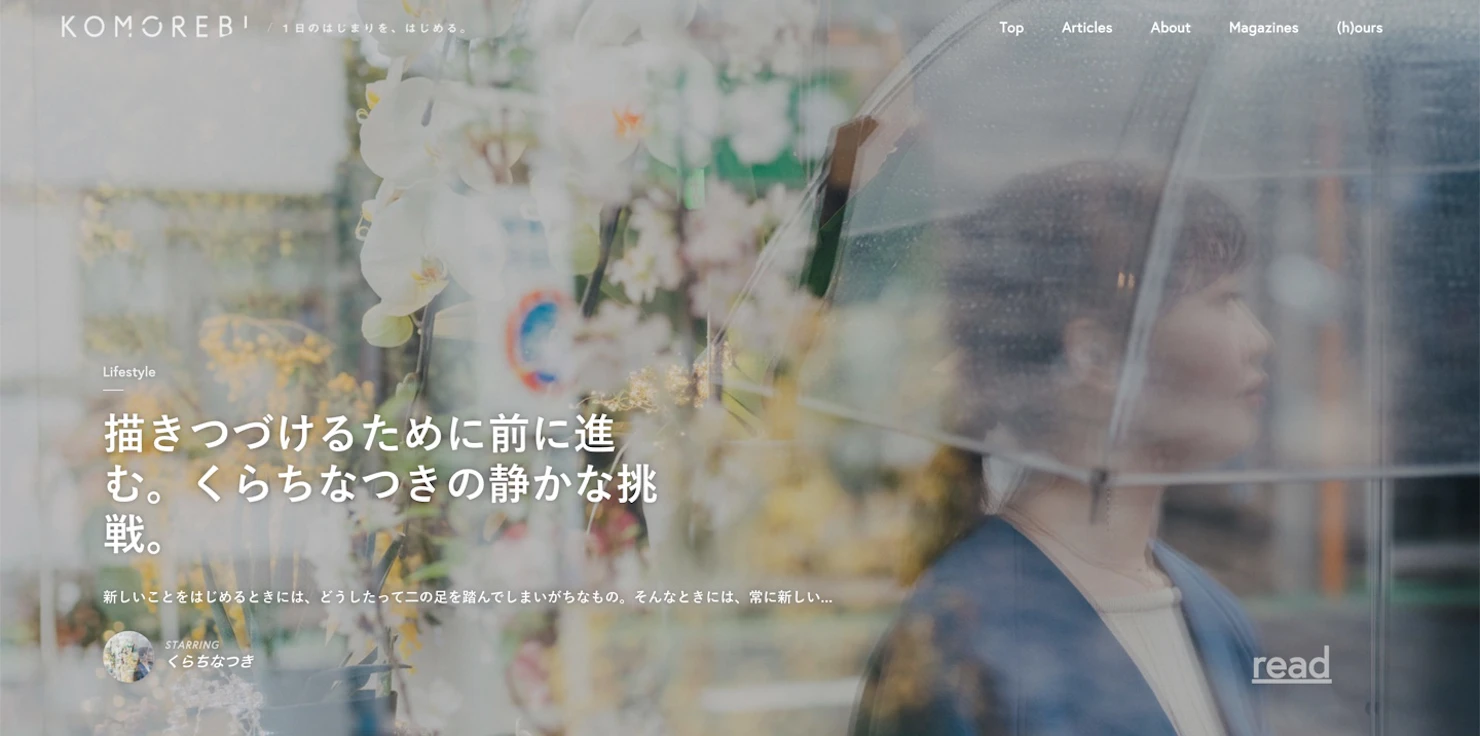
KOMOREBIというメディアの記事入稿画面として使わせていただいております。
カテゴリー/ライターの一覧など、記事周りのコンテンツをすべて管理しています。
- 釜形さん
使いやすいという声が開発者側からもライター側からも上がってきました。
企画サイドとしても結構親しみやすかったなと思いました。
私はWordPressを操作した経験がそれほど多く無かったのですが、スムーズに操作を始めることができて良かったです。
あとは、いろいろな要望に素早く対応していただけて、ありがたかったです。
- 渡邉さん
優先度高いものはすぐに対応してくださり、感謝しています。
中でも入力フォームの必須チェックはありがたかったです。
WordPressにはあるけどmicroCMSにはないものが結構あって、石井経由で問い合わせさせていただきました。
- 石井さん
microCMSさんが対応してくれた際にその旨を開発メンバーのSlackに流したところ、神スタンプがいっぱいつきました(笑)
- 渡邉さん
開発側の視点からすると、APIのスキーマ定義が簡単に出来るところが非常に良かったです。
WordPressではそれをするだけですごい時間がかかってしまうので。
KOMOREBI、すごい綺麗なデザインですよね。
- 釜形さん
ありがとうございます。
デザイナーにすごく良いものを作ってもらいました。

技術構成について教えてください
- 渡邉さん
フロントはNext.js、裏側はAWSで作っています。
Next.jsでサーバーサイドレンダリングさせている構成です。
バックエンドからフロントエンドまで、私含め2名で開発しています。
元々2名ともReactの実務経験があったのと、最近はNext.jsの勢いがあるということで採用しました。
記事の静的生成はしなかったのでしょうか?
- 渡邉さん
今はやっていませんね。
問い合わせフォームとリダイレクト処理が必要なのでサーバーに載せています。
- 石井さん
メディア運営していく上でよくあるのですが、記事のURLが途中で変わることがあります。
その際に、SEO的にも以前のURLを活かしたいので新しいURLへのリダイレクト処理をかける必要があります。
静的生成をしてしまうとその辺りが出来ない為、サーバーサイドレンダリングする流れとなりました。
microCMSを選んだ理由は?
- 石井さん
当初、WordPressで開発すると2か月以上かかってしまうと釜形に話していました。
でも、釜形からは「そこをどうにかして、少しでも早く出したい」と要望がありました(笑)。
そうなると、抜本的に違うものを選ばねば実現が難しいということで、改めて調査したところmicroCMSを見つけました。
- 渡邉さん
WordPressをヘッドレス化するというような案もあったのですが、別にWordPressのフル機能はいらないなと思って。
それだったらヘッドレスCMSとしてサービス展開しているところが良いなということでいくつか候補が上がりました。
中でもmicroCMSはQiitaの記事もたくさんあり、導入しやすそうということで決めさせていただきました。
- 釜形さん
当初はWordPressのテーマを直して何とかWebデザイナーだけで進めようとか、最短でサービスを作り上げるためにどうすれば良いかというのを色々と考えていました。
ただ今回のプロダクトはデザインが非常に重要で、デザインを良質なものに保ちつつもスピード感を持って開発していくにはどうするべきかと悩んでいたところで、良いものを見つけてきてくれました。
WordPressだと時間がかかってしまうのはどの辺なのでしょうか?
- 渡邉さん
記事だけだったらすぐに作れるのですが、
カテゴリーとかマガジンとか、独自のスキーマが入ってきてしまうところは時間がかかってしまいますね。
あとは、デザイン性を非常に重要視していたのでWordPressでデザインを完全に再現するのはちょっと大変そうだなと思いました。
どうせゼロベースで作るのであれば慣れているReactで作った方が速い、と。

実際の開発期間はどれくらい?
- 石井さん
12月の頭くらいから調査し始めて、2月前には一旦開発は終えてレビューに入っていました。
調査を抜いたら開発期間は2ヶ月くらいだったと思います。
今回の技術構成は結構冒険ではありましたが、終わってみると非常にメリットはあったと思っています。
- 釜形さん
今後、新規案件もやりやすくなるのではないかと思います。
新しいメディアを作るときは結構身構えてしまう部分はありましたが、こういったヘッドレスCMSを使うことでフレキシブルに進めやすくなると、「まずやってみよう」ってなるのが良いですよね。
- 石井さん
渡邉は新しい技術に非常に意欲的なメンバーなので、逆に今回は任せてみようかなという気になれました。
そうしたらNext.jsなど新しいものにも挑戦してもらえるかな、と。

実際どんなチームでmicroCMSを使っていますか?
- 釜形さん
フリーランスのライターやカメラマンが集まっている編集部というチームがあります。
編集長をヘッドに立てて、全員業務委託という形式でやっています。
なので、記事を書いたり写真を撮ったりはその人たちがやっています。
これ便利だなという機能はありましたか?
- 渡邉さん
コンテンツ複数参照機能が便利でしたね。
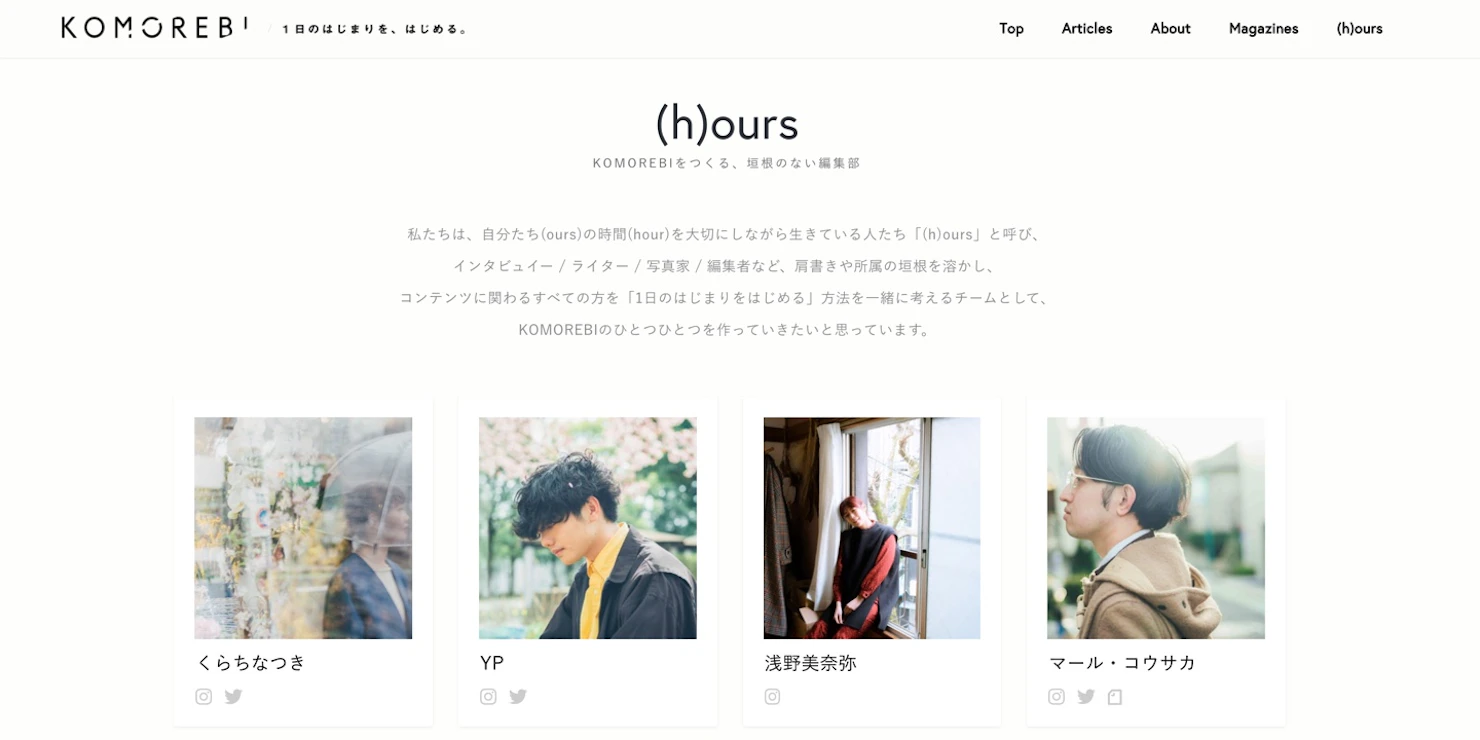
(h)oursのところで使っていて、ライターを複数人選ぶのに使わせていただきました。
これをWordPressでやろうとすると結構大変なのですが、すんなり実装することができました。

- 釜形さん
部分的に編集可能になるというところが良いですよね。
私は実は別でも会社を経営しているのですが、そこでも使わせていただいています(笑)
例えば“お知らせ”部分だけなど、ピンポイントで編集できるので、便利で使いやすいと思いました。
おわりに
今回は株式会社メディアーノ様にお話を伺いました。
Next.jsでの実装の話やWordPressとの差異など、こちらとしても色々と新しい発見がありました。
石井さん、釜形さん、渡邉さん、ありがとうございました!
今後ともよろしくお願いいたします!
microCMSは日々改善を進めています。
ご意見・ご要望は管理画面右下のチャット、公式X、メールからお気軽にご連絡ください!
引き続きmicroCMSをよろしくお願いいたします!











